Đa số khách hàng khi muốn thiết kế một website thường chỉ đơn thuần quan tâm đến thiết kế hoặc chuyển đổi. Tuy nhiên trải nghiệm người dùng (User Experience – UX) lại chính là cầu nối đảm bảo thiết kế của bạn có khả năng chuyển đổi hiệu quả. Bằng cách chú trọng vào wireframe website, bạn có thể tâp trung vào UX để tối ưu hóa trải nghiệm người dùng. Một wireframe có thể cho phép bạn vận hành thử website và đánh giá người dùng nhằm xác định được cách hoạt động của trang web và nhận diện được tất cả các lỗi có thể cản trở việc chuyển đổi sau này. Trong bài viết này, chúng tôi sẽ giải thích cho bạn một cách chi tiết về quá trình wireframing đối với trang web, những loại wireframe website bạn có thể sử dụng và cách tạo wireframe cho dự án của bạn.
Wireframe website là gì?

Wireframe website được sử dụng để lập kế hoạch cho những tính năng chính và hệ thống điều hướng của một thiết kế trang web mới. Nó cung cấp một cái nhìn tổng quan về chức năng của trang web trước khi xem xét đến các yếu tố thiết kế hình ảnh, như nội dung và màu sắc. Bố cục và các tính năng như menu, nút nhấn được sắp xếp để đánh giá trải nghiệm tổng thể của người dùng cuối.
Wireframe trang web cũng cung cấp một bản đồ thực tế cho các thành viên trong nhóm để xem việc sắp xếp như thế nào khi họ hoàn thành các nhiệm vụ liên quan. Một số nhà thiết kế hoặc khách hàng có thể bỏ qua phần này khi thiết kế website vì cho rằng nó không cần thiết và tốn thời gian. Nhưng wireframing sẽ là bố cục chính giúp bạn tiết kiệm được rất nhiều thời gian và đảm bảo chất lượng website sau khi hoàn thành. Bạn nên tạo một wireframe ngay từ giai đoạn phát triển sớm bởi vì nó sẽ giúp bạn nhận biết được các lỗi trong việc đánh giá hoặc thiết kế, cho phép bạn có thời gian sửa chữa. Về mặt cộng tác, bạn có thể sử dụng wireframe để làm việc hiệu quả với đội ngũ của mình và giải thích các khái niệm cho khách hàng.
Tại sao nên tạo wireframe cho trang web?

Có một số lý do để tạo wireframe trang web, nhưng lý do quan trọng nhất là nó cho phép bạn xác định và nắm bắt mọi cơ hội để nâng cao chức năng, tính dễ sử dụng và sự tiện lợi của trang web. Nó cũng có thể giúp nhóm thiết kế của bạn cộng tác tốt hơn và thu thập phản hồi từ khách hàng trước khi quá trình thiết kế tiến triển quá xa.
Bằng cách cung cấp cái nhìn sơ lược về cách khách truy cập sẽ tương tác với trang web của bạn, wireframe website có thể tiết lộ bất kỳ khía cạnh nào của thiết kế hoặc chức năng có thể được cải thiện để hỗ trợ tốt hơn người dùng trong việc đạt được mục tiêu của họ. Những mục tiêu này có thể bao gồm: mua hàng, đăng ký nhận thông tin qua email, hoặc đọc một bài đăng trên blog. Việc xác định bất kỳ điểm môi dính nào tại giai đoạn này của quá trình thiết kế sẽ tốt hơn nhiều so với việc phát hiện chúng sau khi bạn đã quyết định về màu sắc, kiểu chữ và hình ảnh.
Hướng dẫn tạo Wireframe Website đơn giản
Wireframe sẽ cho phép bạn xác định thứ bậc thông tin của thiết kế, giúp bạn lên bố cục được dễ dàng hơn theo cách mà bạn muốn khách hàng xử lý thông tin. Vậy làm thế nào
1. Xác định mục tiêu của trang web
Trước khi tạo một wireframe, bạn cần hiểu mục tiêu của trang web. Hãy suy nghĩ về những gì bạn muốn khách truy cập thấy và làm khi họ truy cập trang web của bạn. Mục tiêu cuối cùng có thể là hoàn thành một giao dịch mua hàng, tải xuống một ứng dụng hay chỉ là xem một trang cụ thể. Hãy đảm bảo rằng cả nhóm hiểu và đồng lòng với mục tiêu này.
2. Hiểu về luồng người dùng (user flow)

Wireframe giúp bạn xác định và đánh giá luồng người dùng để mọi người trong nhóm hiểu cách khách truy cập tương tác với mỗi trang của trang web. Trước khi vẽ wireframe, dành thời gian để tạo một bản mô tả luồng người dùng. Việc điều chỉnh các bước trong luồng người dùng sẽ dễ dàng hơn nếu chúng chỉ là văn bản mô tả chứ không phải là wireframe.
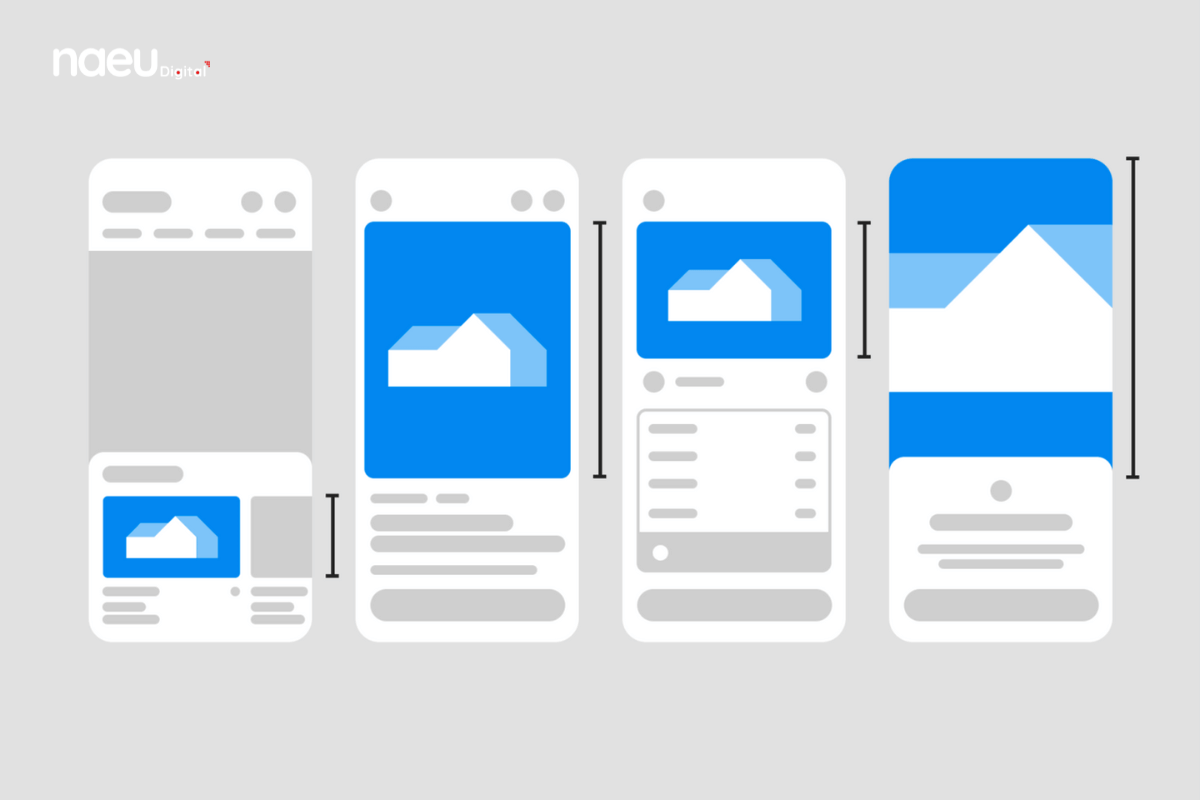
3. Xác định kích thước wireframe website của bạn
Kích thước wireframe phụ thuộc vào kích thước màn hình mà bạn đang tạo. Kích cỡ màn hình các thiết bị di động, máy tính bảng và màn hình desktop sẽ khác nhau. Để wireframe chính xác nhất, sử dụng đơn vị pixel thay vì inch hoặc điểm.
Để có được số đo chính xác nhất cho wireframe của bạn, hãy sử dụng số đo pixel thay vì inch hoặc điểm. Dưới đây là kích thước tiêu chuẩn cho từng loại màn hình:
- Kích thước wireframe cho màn hình di động: rộng 1080px x dài 1920px
- Kích thước khung dây cho màn hình máy tính bảng
- Máy tính bảng 8” – rộng 800px x dài 1280px
- Máy tính bảng 10” – rộng 1200px x dài 19200px
- Kích thước khung dây cho màn hình máy tính để bàn: rộng 768px x dài 1366px
4. Bắt đầu thiết kế wireframe cho trang web của bạn
Đây là thời điểm để mô phỏng luồng người dùng trong wireframe. Hãy chọn công cụ phù hợp với nhu cầu của bạn nếu bạn bắt đầu với một nền tảng kỹ thuật số.
5. Xác định các điểm chuyển đổi
Sau khi vẽ wireframe, bạn cần quyết định cách người dùng sẽ chuyển qua từng bước. Bạn phải xác định nút nào, liên kết nào, hình ảnh nào hay yếu tố trang nào sẽ hướng dẫn đọc giả tới bước tiếp theo.
6. Loại bỏ các bước dư thừa trên wireframe website
Wireframing là một quá trình lặp đi lặp lại. Có thể bạn sẽ phát hiện ra một số trang web bị trùng lặp và có thể được kết hợp lại. Mỗi khi có cơ hội đơn giản hóa wireframe, hãy thử và thu thập phản hồi.
7. Lấy phản hồi về wireframe
Trang web của bạn sẽ trải qua nhiều vòng thử nghiệm và chỉnh sửa trước khi được phát hành, nhưng việc lấy phản hồi về wireframe từ giai đoạn đầu cũng quan trọng. Hãy hợp tác với đội ngũ thiết kế và phát triển của bạn, cũng như nhân viên nội bộ và khách hàng để lấy ý kiến về luồng người dùng.
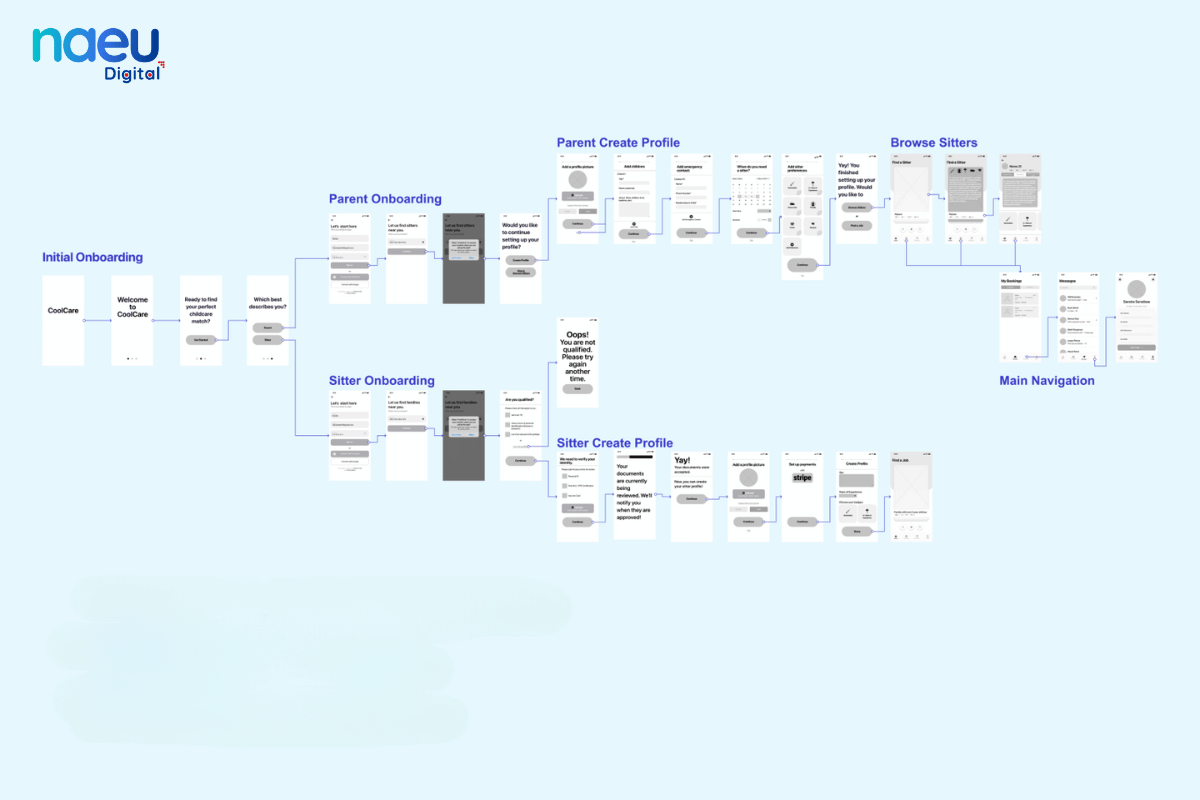
Ví dụ về Wireframe
Dưới đây là một số ví dụ tốt nhất về các loại wireframe để kích thích sự sáng tạo của bạn và giúp bạn xác định quy trình tạo wireframe phù hợp với bạn.
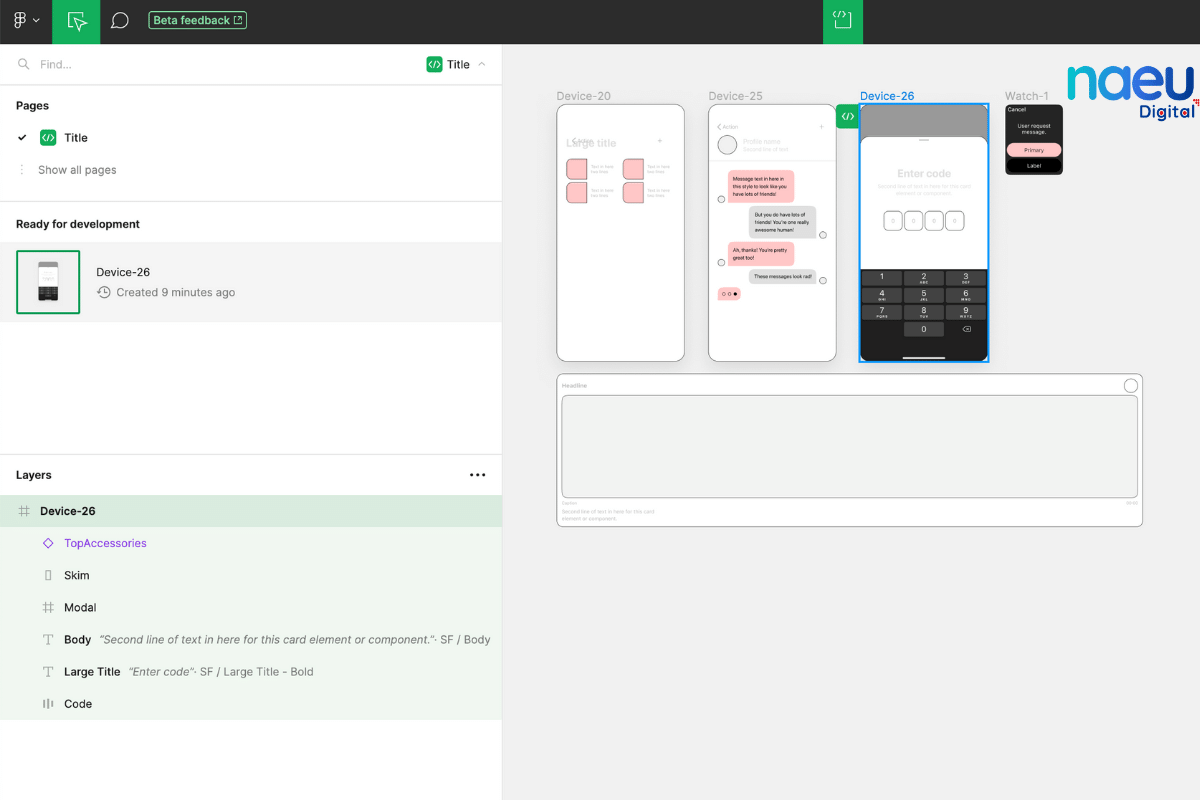
1. Figma

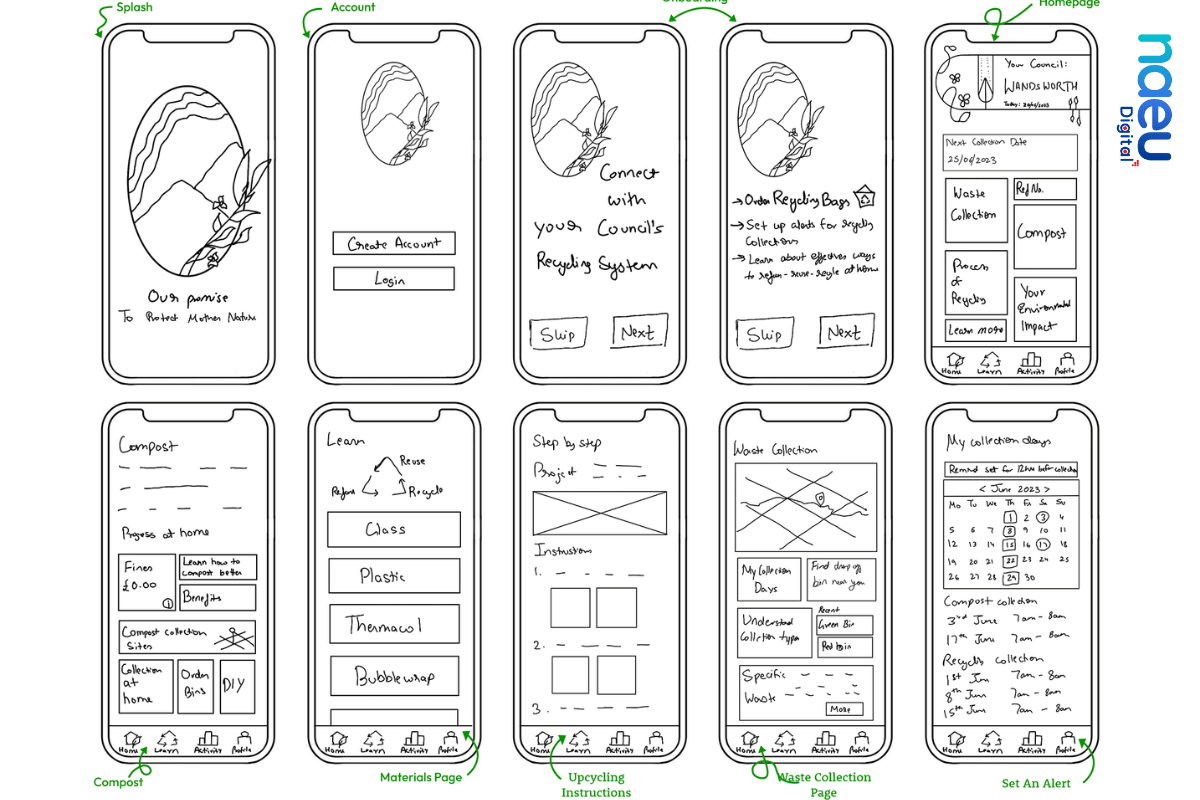
Một số nhà phát triển bắt đầu bằng cách vẽ phác thảo bằng bút chì và giấy hoặc bảng trắng. Phương pháp vẽ tay đơn giản này minh họa một khái niệm cơ bản trước khi tốn thời gian chỉnh sửa các phần tử đồ họa.
2. Wireframe vẽ tay chi tiết

Wireframe vẽ tay không nhất thiết phải đơn giản. Bạn có thể sử dụng thước kẻ cùng với bút chì và giấy để tạo ra thiết kế chi tiết hơn. Tuy nhiên, việc sử dụng công cụ wireframe website số hóa có thể tiện lợi hơn cho công việc chi tiết như vậy, bởi vì sản phẩm vẽ tay của bạn có thể khó chuyển đổi thành dạng số hóa.
3. Wireframe độ chính xác thấp

Wireframe độ chính xác thấp được tạo ra dưới dạng số và hiển thị các phần tử trong các khối nội dung đơn giản, biến phác thảo cơ bản của bạn thành một thiết kế tinh tế hơn. Wireframe độ chính xác thấp quan trọng trong việc xác định những phần tử đồ họa nào cần tạo và nội dung văn bản nào cần viết.
4. Wireframe điện thoại di động độ chính xác thấp
Đừng quên rằng các phiên bản đáp ứng trên trang web và ứng dụng di động của bạn cũng có wireframe. Nhiều nhà thiết kế thậm chí còn tạo wireframe cho phiên bản di động trước tiên, bởi vì người dùng truy cập trang web trên điện thoại di động ngày càng nhiều hơn.
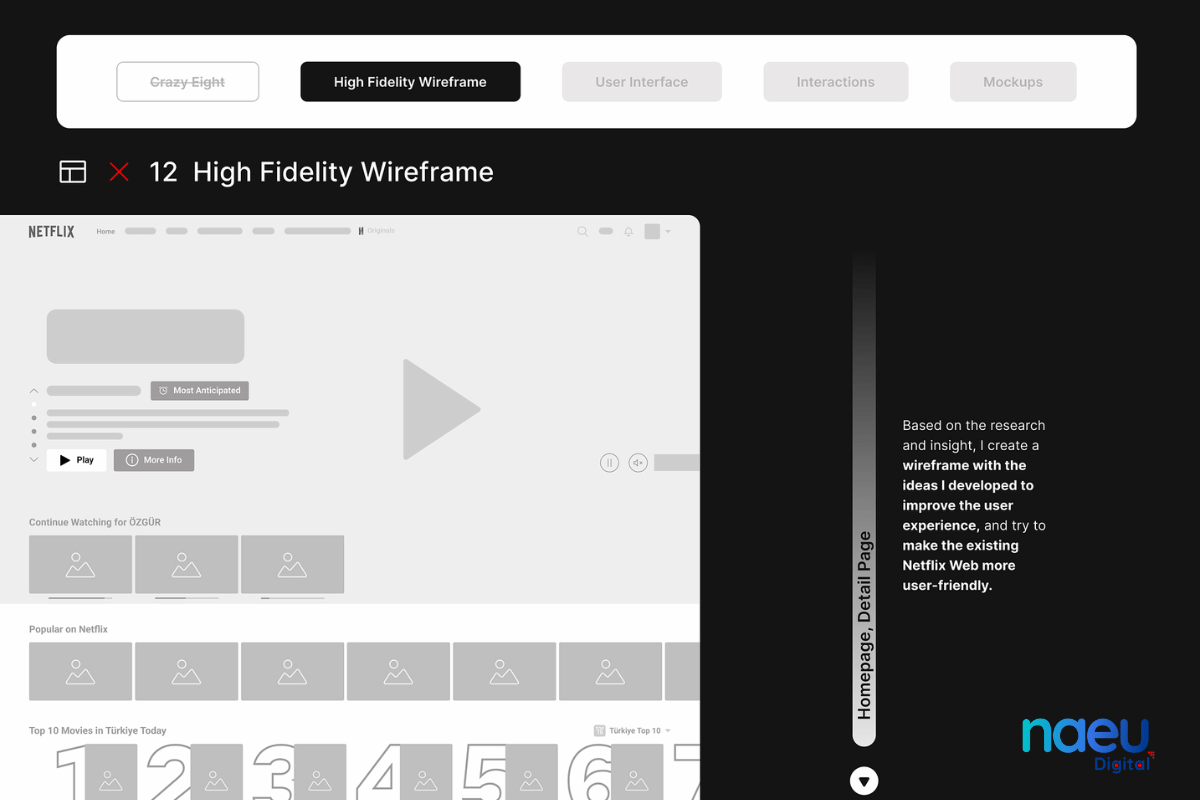
5. Wireframe độ chính xác cao
Sử dụng công cụ số, bạn có thể tạo ra một wireframe độ chính xác cao mà trong đó minh họa nhiều chi tiết hơn mà không tạo quá nhiều phần tử đồ họa. Điều này dẫn đến một thiết kế thẩm mỹ hơn mà không mất nhiều thời gian cho công việc thiết kế, công việc đó có thể bị loại bỏ trong quá trình duyệt sau cùng.
6. Wireframe tương tác độ chính xác thấp

Các trang web không phải là tĩnh, vậy tại sao wireframe của bạn lại phải như vậy? Có rất nhiều công cụ wireframe tương tác có thể giúp bạn minh họa luồng trải nghiệm người dùng trước khi quyết định đồ họa của bạn.
7. Wireframe Hình mẫu
Khi các bộ phận cơ bản của thiết kế đã được chấp thuận, bạn có thể tạo các phần tử đồ họa để hoàn thiện thiết kế. Điều này được gọi là mockup (mockup).
8. Hình mẫu Wireframe tương tác

Bạn cũng có thể sử dụng công cụ wireframe website để tạo mockup tương tác mà không cần tạo trang web thực sự, kèm theo UI Kit và các phần tử đồ họa. Bước này rất hữu ích nếu bạn có một đội ngũ thiết kế chuyển giao việc triển khai trang web cho nhà phát triển, vì họ có thể xem cả vẻ ngoài định hướng và chức năng của trang web, đạt được quy trình làm việc hiệu quả hơn và giảm số lần sửa đổi cần thiết.
Các ví dụ trên chỉ là một số trong số đó, nhưng chúng minh họa rằng việc tạo wireframe trang web có thể được thực hiện bằng nhiều cách khác nhau.
9. Wireframe Trang web Miễn phí
Bạn có thể khám phá các công cụ tạo wireframe trang web miễn phí như Miro nếu bạn đang làm việc với ngân sách hạn chế. Công cụ này cụ thể sẽ cung cấp cho bạn khả năng tạo wireframe cơ bản rất phù hợp cho các mockup độ chính xác thấp đến trung bình.
10. Wireframe Trang web Di động

Sự thích ứng với di động là một phương pháp thiết kế web thiết yếu. Tạo một wireframe cho phiên bản di động của trang web là bước then chốt để thành công nói chung. Bạn sẽ có được UX tốt hơn, SEO và chuyển đổi thông qua việc ưu tiên thiết kế web di động.
Có một số cách tiếp cận khác nhau để xây dựng wireframe di động. Bạn có thể thu nhỏ tất cả các tính năng máy tính để bàn để vừa với màn hình di động. Hoặc bạn có thể hạn chế một số chức năng để mang lại trải nghiệm thân thiện với di động.
Wireframe, Mockup và Prototype

Wireframe là bước đầu tiên để truyền đạt ý tưởng trang web của bạn cho người khác. Nó cung cấp một nền tảng cơ bản để người dùng có thể nhìn và hiểu. Mockup đi xa hơn, minh họa vẻ ngoài mong đợi của sản phẩm. Prototype có thể được tạo sau khi wireframe và mockup đã được phê duyệt.
Prototype cung cấp nhiều chi tiết hơn về thiết kế trang web, xoay quanh cảm giác của trang web đối với người dùng và chức năng cơ bản – chẳng hạn như minh họa cho một phần tử trông như thế nào khi bạn di chuyển chuột qua nó.
Wireframe, mockup và prototype là những phần tương tự ở trong quá trình phát triển trang web và liên quan đến các bước thiết kế xảy ra liên tiếp nhau. Đôi khi, chúng có thể chồng chéo tùy thuộc vào nhu cầu của người thiết kế.
Đây là lý do mà một số người thấy khó hiểu sự khác biệt giữa ba khái niệm này.
Vậy sự khác biệt giữa mockup, wireframe và prototype là gì?

Cách tốt nhất để tóm tắt sự khác biệt giữa mockup, wireframe và prototype là minh họa một ví dụ: nơi mà wireframe hiển thị một hộp hình chữ nhật trống, mockup hiển thị nút màu xanh và prototype hiển thị nó trông như thế nào khi nhấn vào.
Ví dụ về wireframe so với mockup:

Ví dụ khác chỉ ra sự khác biệt giữa mockup và prototype:

Tầm quan trọng của việc tạo Website Wireframe
Nếu bạn muốn có một trang web hoạt động, bạn phải bắt đầu bằng cách lên kế hoạch chính xác để thực hiện thiết kế. Với wireframe, bạn có thể dễ dàng sắp xếp các thành phần của từng trang và thực hiện thay đổi theo nhu cầu. Khi dự án của bạn gần hoàn thành, số lượng lỗi sẽ giảm đáng kể nếu bạn dành thời gian tạo wireframe từ đầu.
Hãy bắt đầu với wireframe độ chính xác thấp và dành thời gian thêm chi tiết. Khi tìm kiếm công cụ, hãy thận trọng để tìm kiếm một công cụ phù hợp với nhu cầu thiết kế của bạn.



![[Facebook Ads 2024] CÁCH GIẢM TÌNH TRẠNG SPAM, CÁCH ĐỂ LOẠI BỎ TOÀN BỘ CLONE (3)](https://naeu.vn/wp-content/uploads/2023/12/Facebook-Ads-2024-CÁCH-GIẢM-TÌNH-TRẠNG-SPAM-CÁCH-DỂ-LOẠI-BỎ-TOÀN-BỘ-CLONE-3.png)